How to Display HTML & CSS Code in JSX

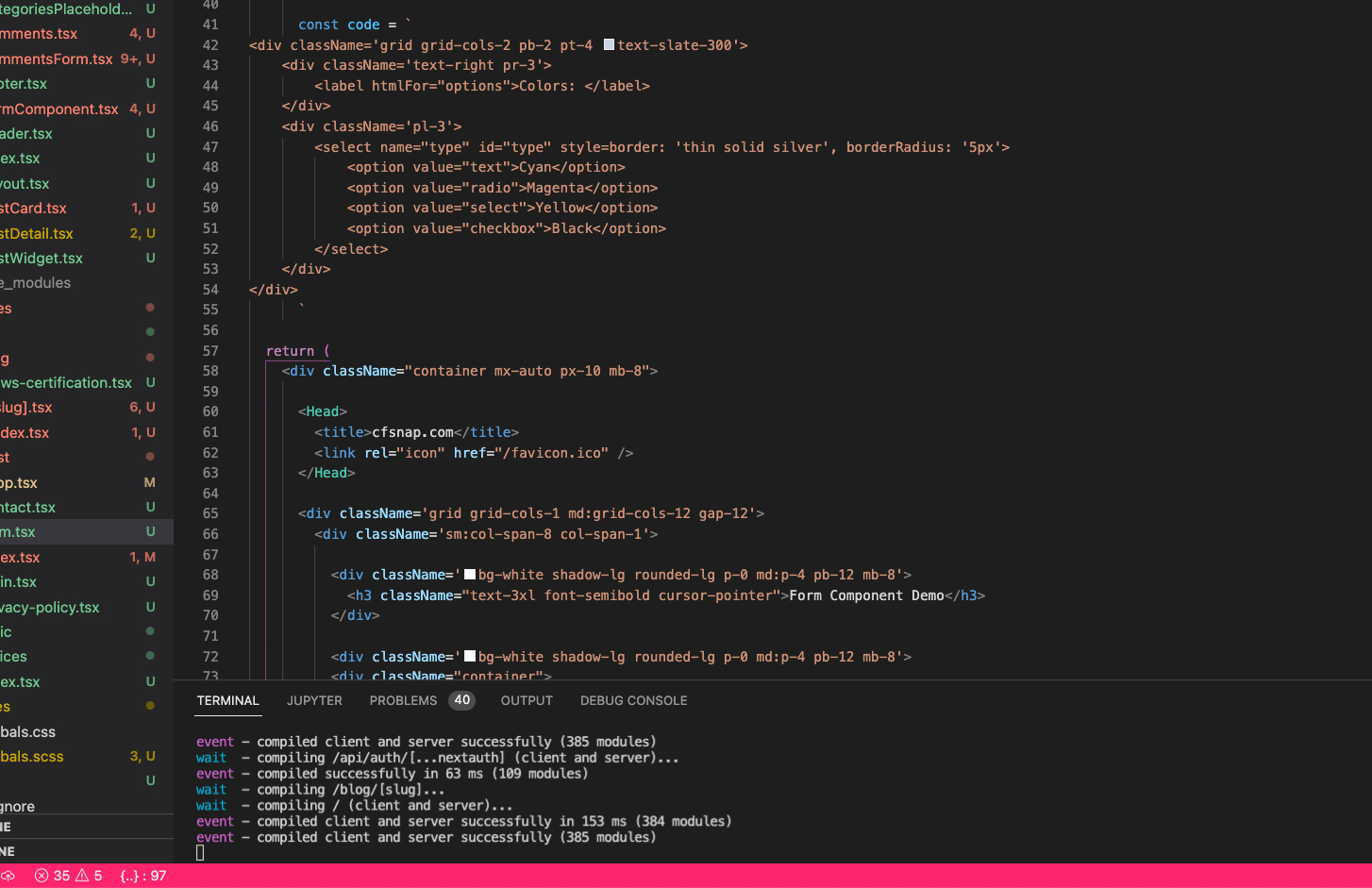
Did you ever need to output HTML, CSS or Javascript to the screen from a React JSX(TSX) component? I simply pre-build the code string outside/above the return() statement in my component. The secret sauce is to wrap the desired code string in back-ticks - see screenshot above.
<div className='grid grid-cols-2 pt-4 pb-2 text-slate-300'>
<div className='pr-3 text-right'>
<label htmlFor="options">Colors: </label>
</div>
<div className='pl-3'>
<select name="type" id="type" style=border: 'thin solid silver', borderRadius: '5px'>
<option value="text">Cyan</option>
<option value="radio">Magenta</option>
<option value="select">Yellow</option>
<option value="checkbox">Black</option>
</select>
</div>
</div>
0 Comment(s).
